🔥완성 사이트: https://eggjini.github.io/boolmung/
🎨깃허브 주소: https://github.com/Eggjini/boolmung
🎟️ 개요 (라 쓰고 잡담이라 읽는다)
불멍은 워낙에 많이 유명한지라 잘 알고 있을 것 같다.
그래도 간단하게 설명하자면
불 지펴놓고 멍때리는거다
불 지피는것도 그렇고 (귀찮음...) 코로나 때문에 집에 콕! 틀어박혀 있으니
온라인으로 사이트를 만드는 것도 나쁘지 않은 것 같다.

😗 구상이란 걸 하고 시작하자
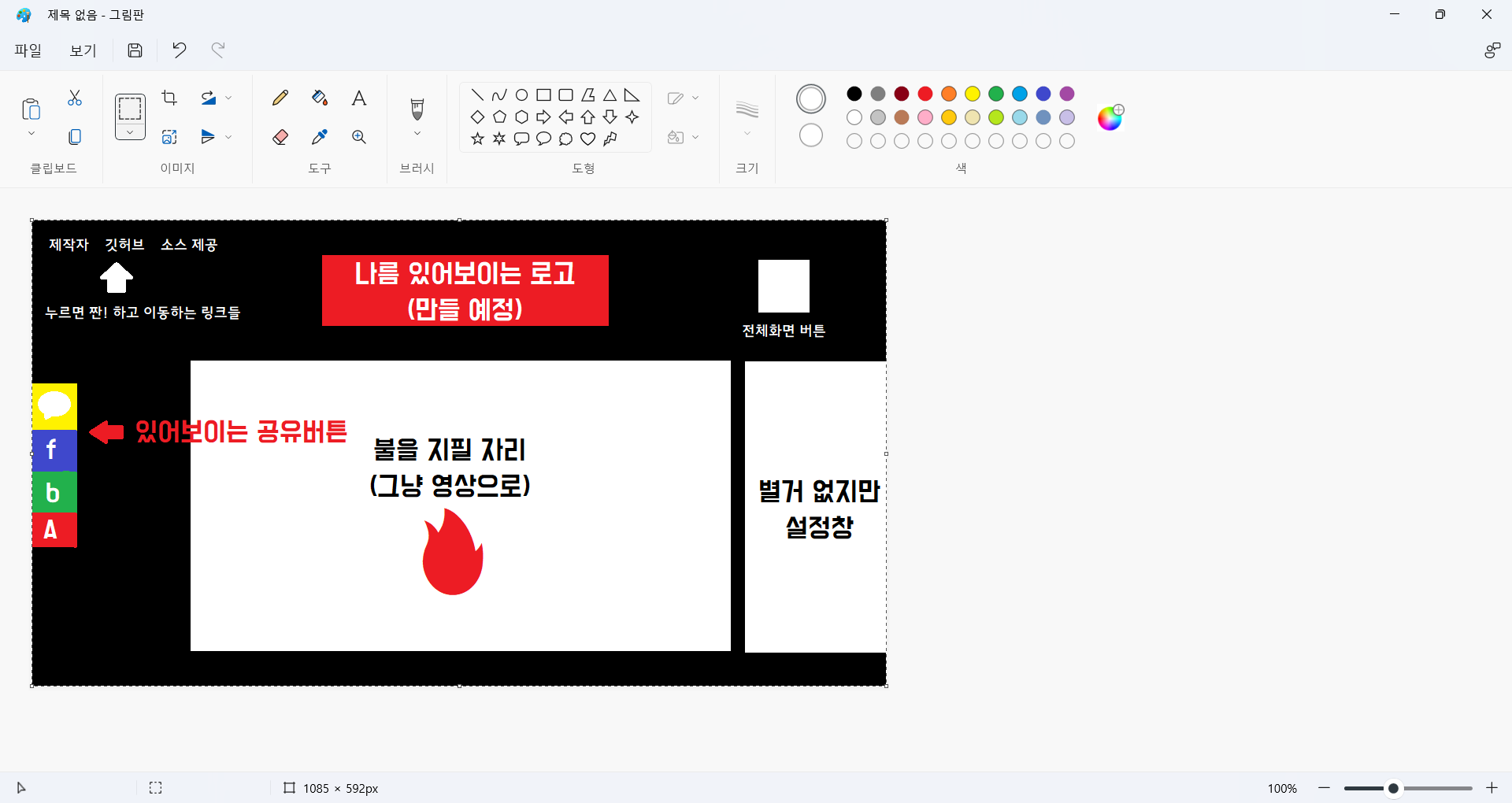
이때까진 아무 생각 없이 만들었지만, 적어도 구상이라는 것은 해 보려고 한다.

재능기부: 내 손
사용 프로그램: 윈도우 기본 그림판

이렇게! 그림판으로도 그림을 그릴 수 있다(?) 는 것을 보여드렸습니다.
🧑💻 기본 틀 잡기
일단 구상한 저 내용대로 틀만 잡아 봅시다.
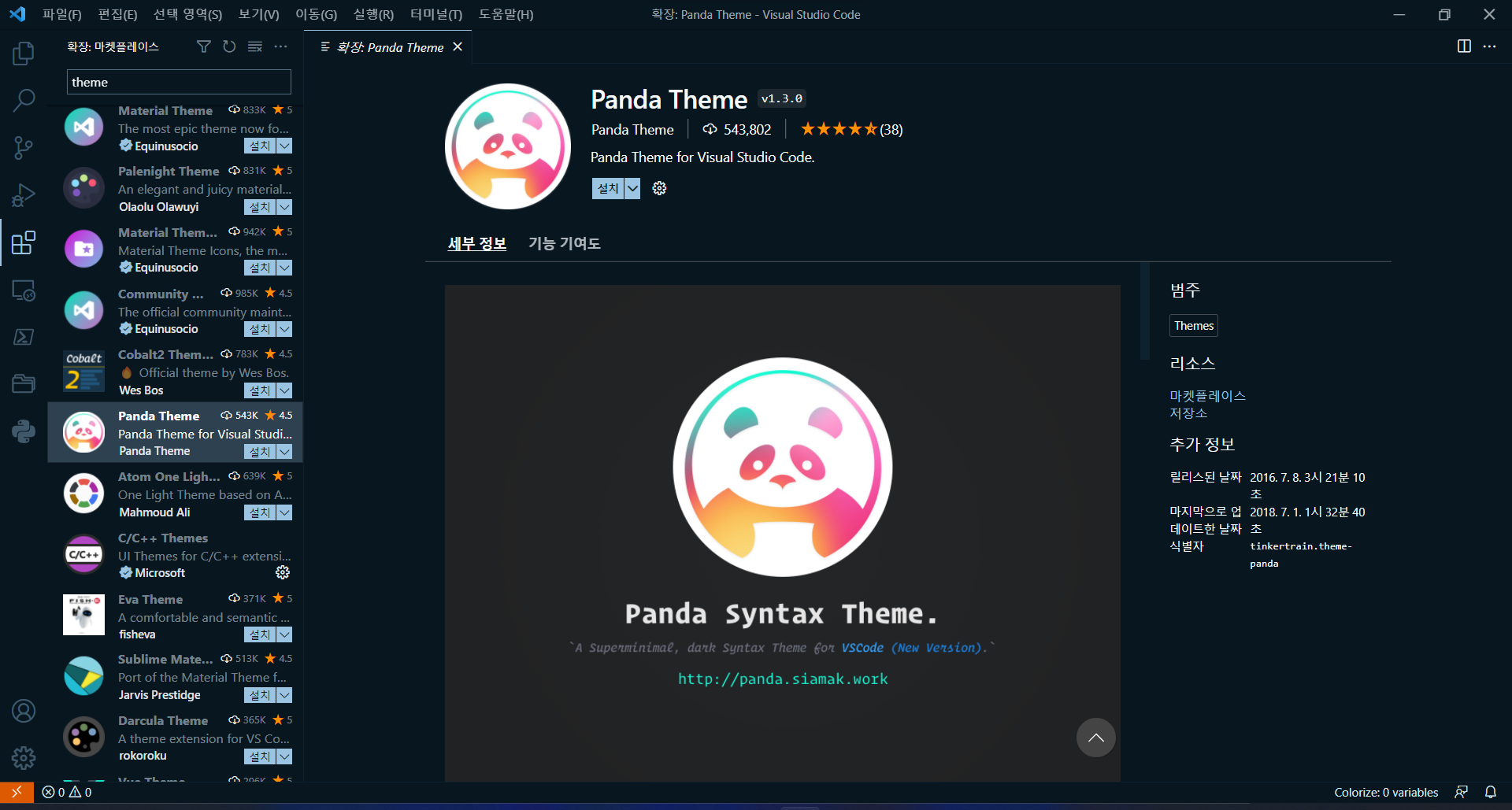
맨날 쓰던 비주얼 스튜디오 코드 화면은 질리니까 테마부터 바꾸고 시작할께요 ㅎㅎ

귀여운게 있길래 당장 설치했습니다.

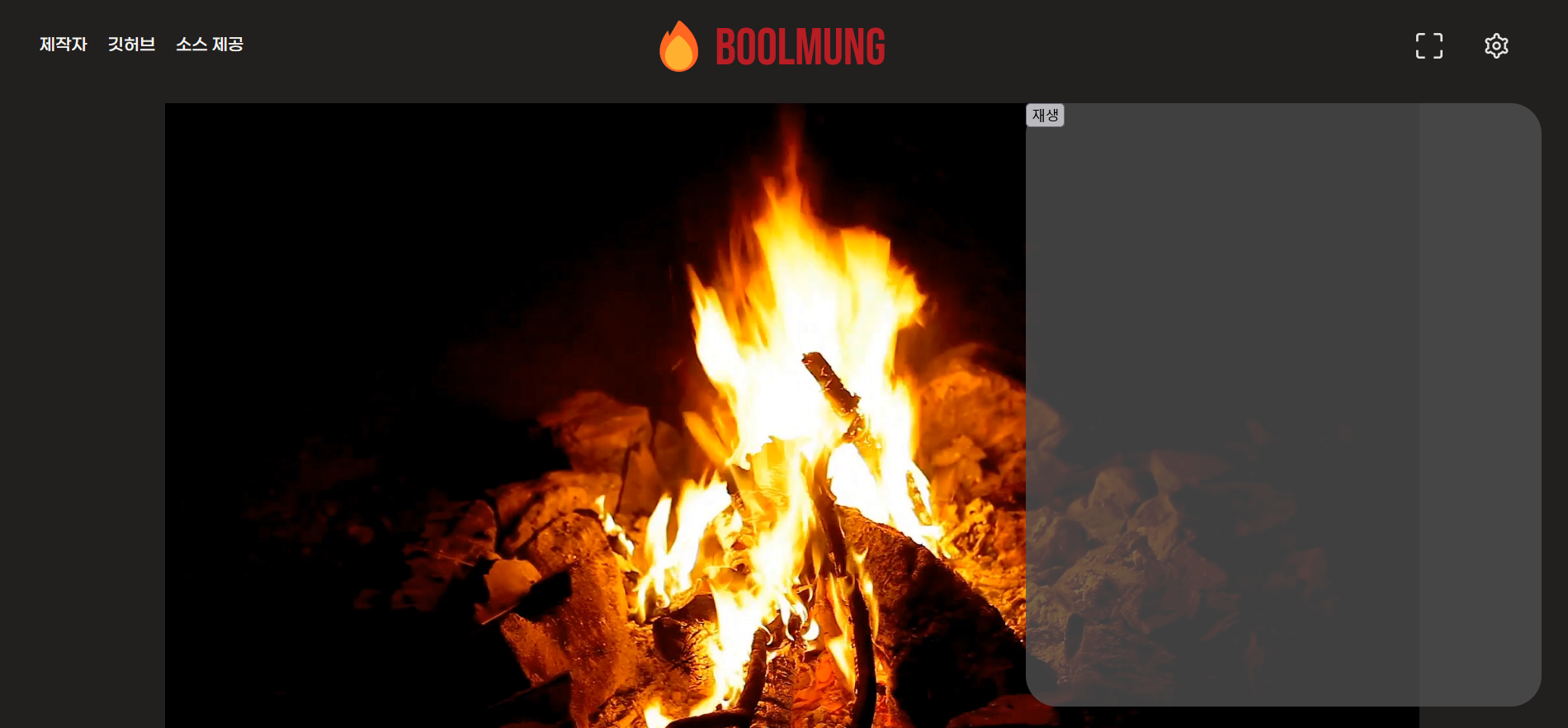
일단 이 사이트 이름은 "Boolmung" 입니다.
불멍이예요

배경색, 글자색, 폰트 전부 다 "넷플릭스" 모티브!
나름 기획대로 비스무리하게 된 것 같죠?

폰트는
https://fonts.google.com/specimen/Bebas+Neue?preview.text=Boolmung&preview.text_type=custom
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
요거 슥삭 복붙해서 썼어요~
🔥 불 지피기 (물론 영상으로^^)
불은 있어야 불멍을 하니까 불이 활활 타는 영상을 찾아봅시다! (ㄱㄱ)
픽사베이는 무료 영상, 사진 천국이죠
후보 1번 @ -_- @
후보 2번! 이라고 했지만 다 맘에 들어서
그냥 영상을 선택할 수 있게 만들겠습니다.
이것들 말고도 많~이 다운받아 놨습니다.
(오늘은 여기까지... 담에 다시 할 예정임)
🔁 자동 / 반복재생
HTML에서 비디오를 자동 / 반복재생 시키려면 그냥
1 2 | <video id="fire" src="fires/fire2.mp4" autoplay="autoplay" muted="muted" loop width="80%"></video> | cs |
이러면 됩니다.
그냥 autoplay 속성만 넣어 준다면 자동으로 재생이 되지 않겠지만,
muted 속성도 같이 넣어 주면 자동으로 재생이 됩니다! (와! 성공)
그리고 반복재생은 그냥 loop 속성 하나 끼워 주면 돼요.
⚠️ 문제를 하나 찾음
사실 불타는 영상이 무제한으로 재생되는게 아니라서
반복재생을 시키면 은근히 (짜쯩나게) 거슬리는 뚝뚝 끊기는 부분이 생깁니다.
그래서 영상 편집 프로그램으로 마지막 프레임을 첫 프레임과 비슷한 부분에서 잘라 줬어요...(ㅠㅠ)

VSDC가 요게 무료라 해서 써봤는데... 이게 맞나 싶네요 ㅎㅎ
뭔가 있어보이지만 다 영어라 어려움
😅 삽질 열심히 함
그래서 이리저리 잘 짜집기 해 봤지만
하필이면 내가 건드린 영상이 (...ㅂㄷㅂㄷ) 반복을 시켜도 넘나 자연스러움

그치만 화질도 꽤 별로고, 느낌이 안살아서 패스
그냥 앞뒤를 자연스럽게 만드는게 젤 나을 것 같네요.

그렇게 어찌어찌 해서 이렇게 좀 자연스러운 영상을 찾았습니다...
아...또 영상 출처 안적어놔서 몇분 더 삽질했습니다. ^^
Video by Önder Örtel from Pixabay
안까먹도록 여기다 써놨습니다.
(오늘은 여기까지... 불멍 한번 때리며 마무리함)
🎵 불이 타닥타닥 타오르는 그런~ 효과음
저작권 무료 효과음이라고 해 놨길래 (냉큼) 다운받아 왔습니다.
https://tv.naver.com/v/9516487
[ASMR공유] 장작타는소리 모닥불ASMR 무료공유 효과음 다운로드
나눔뮤직 저작권없는음악 무료브금 | 안녕하세요 나눔입니다 오늘 공유는 장작타는소리,모닥불 ASMR입니다 긴ASMR을 원하시면 원본을 이어 만드시면 좋을거 같아요 시청시간이 고민이시라면 ASMR
tv.naver.com
1 | <audio src="/sounds/모닥불소리.mp3"> </audio> | cs |
대충 이런 코드~
⚙️ 설정 메뉴 만들기!

이렇게 설정 아이콘 하나 뙇! 넣어두고,
설정 Div도 하나 만들었습니다. 이제 이 Div 안에 설정할것들 다 때려넣고
설정 아이콘 누를때 생겼다 없어졌다 하면 됩니다.

이렇게 불 모양 아이콘 누르면 재생할 수 있게 해 뒀어요
나머지는 2편으로 해버려야겠다
(귀찮아서...)
'😁 프로젝트(들)' 카테고리의 다른 글
| [🎨썸네일 메이커] 다음, 구글 검색 등록하기 (1) | 2022.02.26 |
|---|---|
| [🎨 썸네일 메이커] 업데이트 - 그라데이션 배경 (2) | 2022.02.26 |
| [⏰미닛 타이머] HTML, CSS로 간단한 파이 타이머 만들기 (0) | 2022.02.25 |
| [🎨썸네일 메이커] 모바일 미지원 안내 (0) | 2022.02.25 |



