Purple 테마에 이어서, 파릇파릇한 Plants 테마를 제작했습니다!
🎨 색상 정보





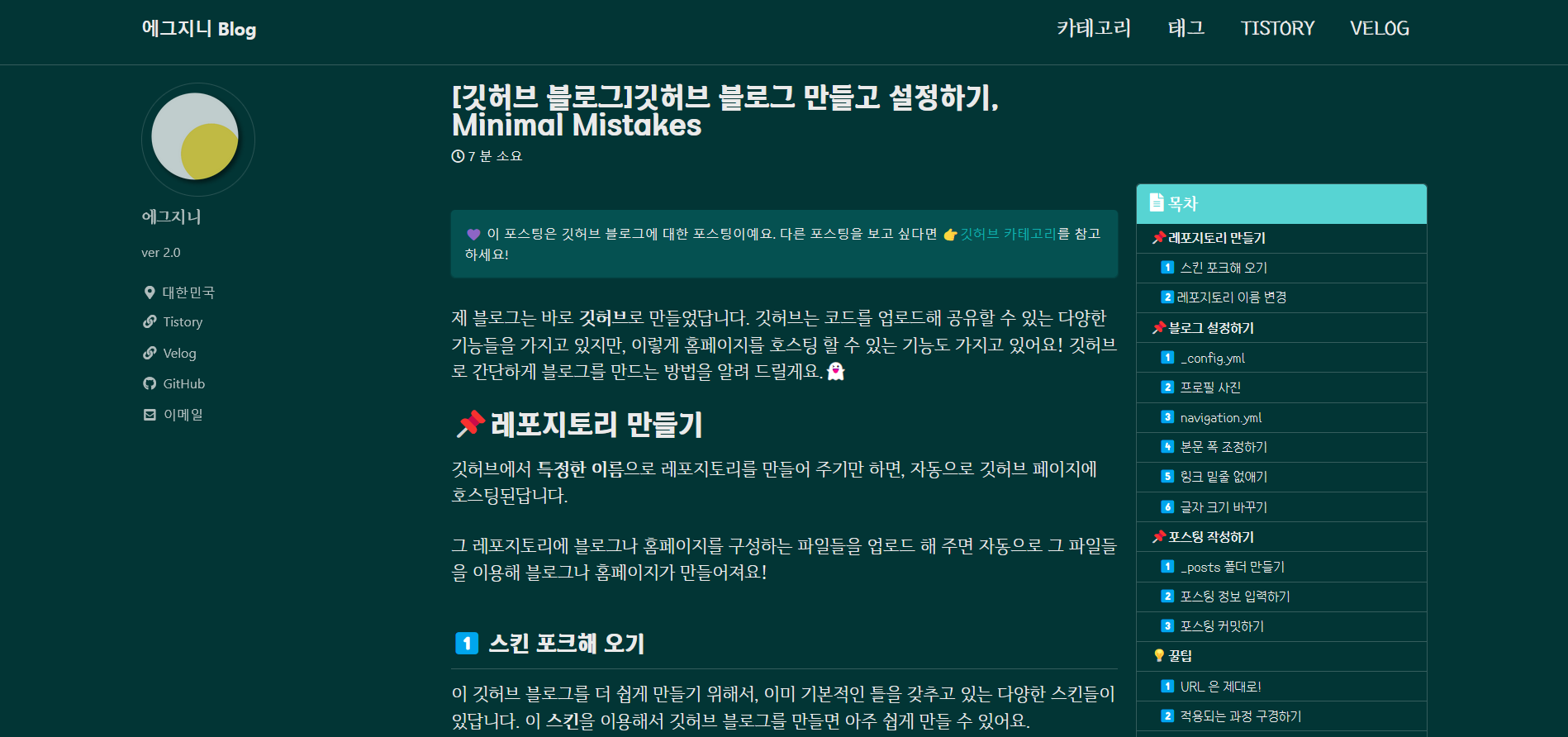
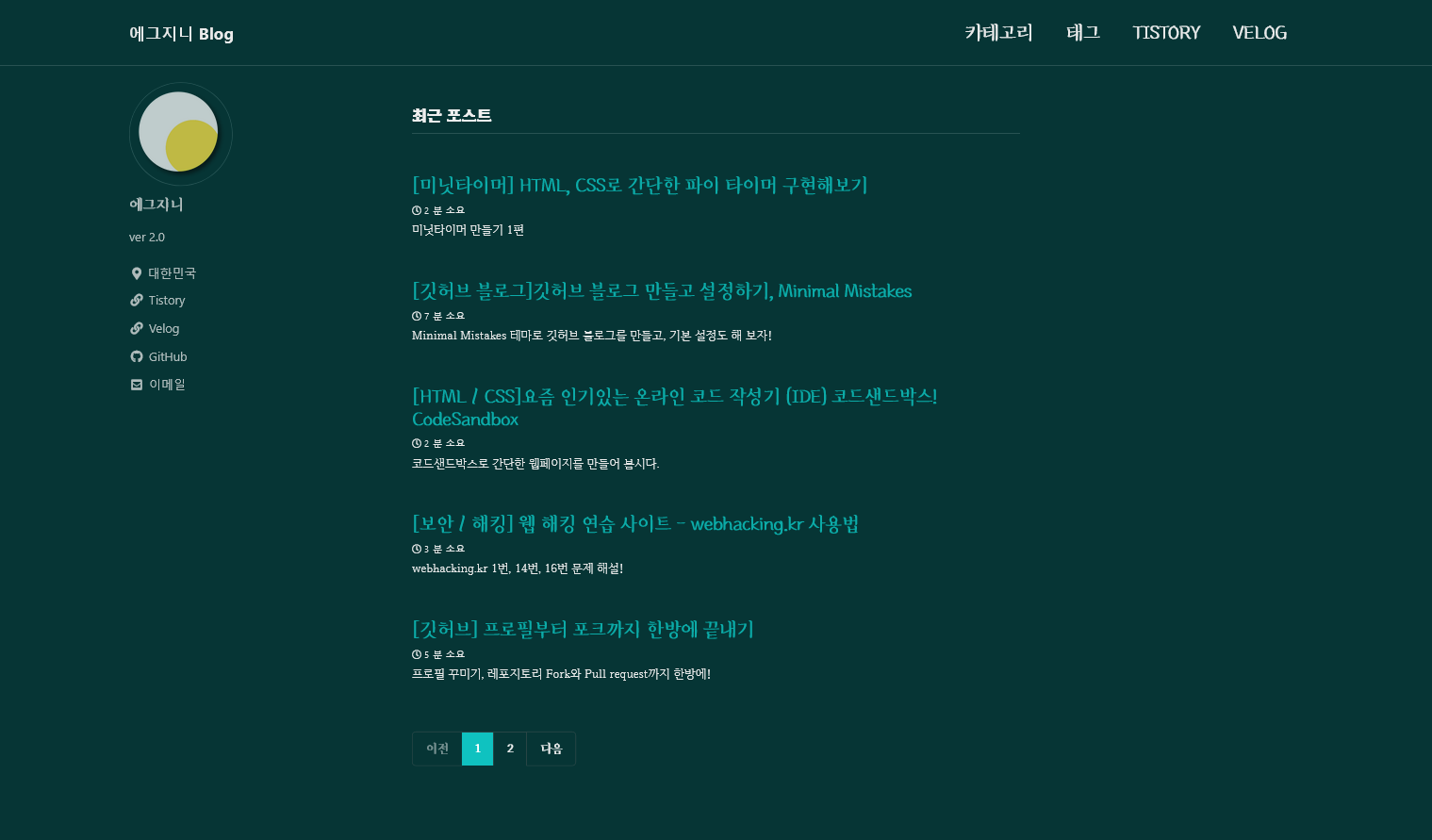
🔥 적용 화면
적용 블로그: https://eggjini.github.io


👉 소스 코드
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | /* ========================================================================== Plants Skin ========================================================================== */ /* Colors */ $background-color: #023535 !default; // 배경 색상 $text-color: #eaeaea !default; //글자 색상 $primary-color: #0FC2C0 !default; //주 색상 $border-color: mix(#fff, $background-color, 20%) !default; $code-background-color: #4D5357 !default; $code-background-color-dark: #3F4447 !default; $form-background-color: mix(#000, $background-color, 15%) !default; $footer-background-color: mix(#000, $background-color, 30%) !default; $link-color: #0CABA8 !default; //링크 색상 $link-color-hover: #3F8F56 !default; $link-color-visited: $link-color !default; $masthead-link-color: $text-color !default; $masthead-link-color-hover: mix(#000, $text-color, 20%) !default; $navicon-link-color-hover: mix(#000, #7f22fd, 35%) !default; .author__urls.social-icons i, .author__urls.social-icons .svg-inline--fa, .page__footer-follow .social-icons i, .page__footer-follow .social-icons .svg-inline--fa { color: inherit; } .ais-search-box .ais-search-box--input { background-color: $form-background-color; } | cs |
깃허브 링크: https://github.com/Eggjini/Minimal-mistakes-skin/tree/main/skins
GitHub - Eggjini/Minimal-mistakes-skin: 깃허브 블로그 테마 Minimal mistakes 스킨 배포🔥
깃허브 블로그 테마 Minimal mistakes 스킨 배포🔥. Contribute to Eggjini/Minimal-mistakes-skin development by creating an account on GitHub.
github.com
'🎟️ 깃허브 > 🎨 깃허브 스킨' 카테고리의 다른 글
| [깃허브 스킨] 💜Purple 스킨 - 깃허브 블로그 Minimal mistakes 테마 (1) | 2022.02.21 |
|---|
